Em vários outros posts anteriores, eu comentei sobre a dificuldade de se desenvolver aplicativos web em CSS, Javascript e HTML que fossem totalmente compatíveis com todos os navegadores disponíveis.
Realmente, esta tarefa requer bastante paciência e eu até entendo que desenvolvedores mais preguiçosos ou com deadlines mais apertados e com clientes bem segmentados resolvam focar seu desenvolvimento para apenas um navegador (em geral, para minha infelicidade, IE).
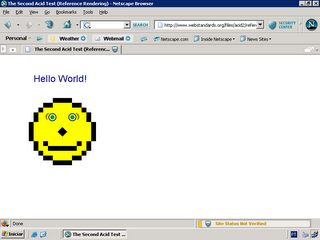
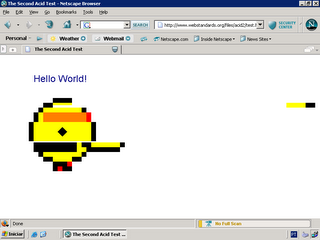
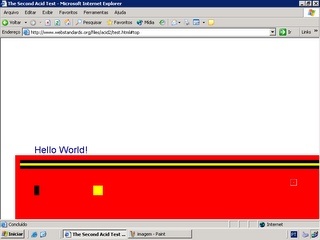
Atualmente existe alguns movimentos que visam a adoção de padrões por esses navegadores, para melhorar a vida de todos. Um deles é o projeto Webstandards. No site deles, existe um teste que analisa a compatibilidade do seu navegador com os padrões standards. O teste (que pode ser executado aqui) consiste numa página que usa somente CSS e DIVs para desenhar uma carinha. É possível ver o resultado gerado pelo seu navegador e o resultado esperado. Para efeito de comparação, seguem abaixo os resultados obtidos. Bastante ilustrativo.
Como deveria ser (uma carinha feliz):